Flutter vs React Native: A Comprehensive Comparison

27 June
Mobile app development has become an essential part of the modern business landscape. With the proliferation of smartphones and tablets, businesses must reach their customers on mobile devices to remain competitive. To do this, developers need to create mobile apps that work seamlessly across different platforms and devices. Two of the most popular frameworks for cross-platform app development are Flutter and React Native. In this article, we will provide a comprehensive comparison of these two frameworks, highlighting their pros and cons and providing guidance on how to choose the right one for your project.
Introduction
Background on Mobile App Development and the Importance of Choosing the Right Framework
Mobile app development has become a critical component of modern business. With the increasing use of smartphones and tablets, businesses must reach their customers on mobile devices to remain competitive. To do this, developers need to create mobile apps that work seamlessly across different platforms and devices. This is where cross-platform app development comes in. Cross-platform app development allows developers to create apps that work on multiple platforms, such as iOS and Android, using a single codebase.
Choosing the right framework for your cross-platform app development project is critical. The right framework can help you save time, reduce costs, and create a high-quality app that meets your users’ needs. However, with so many frameworks available, it can be challenging to know which one to choose. In this article, we will compare two of the most popular frameworks for cross-platform app development: Flutter and React Native.
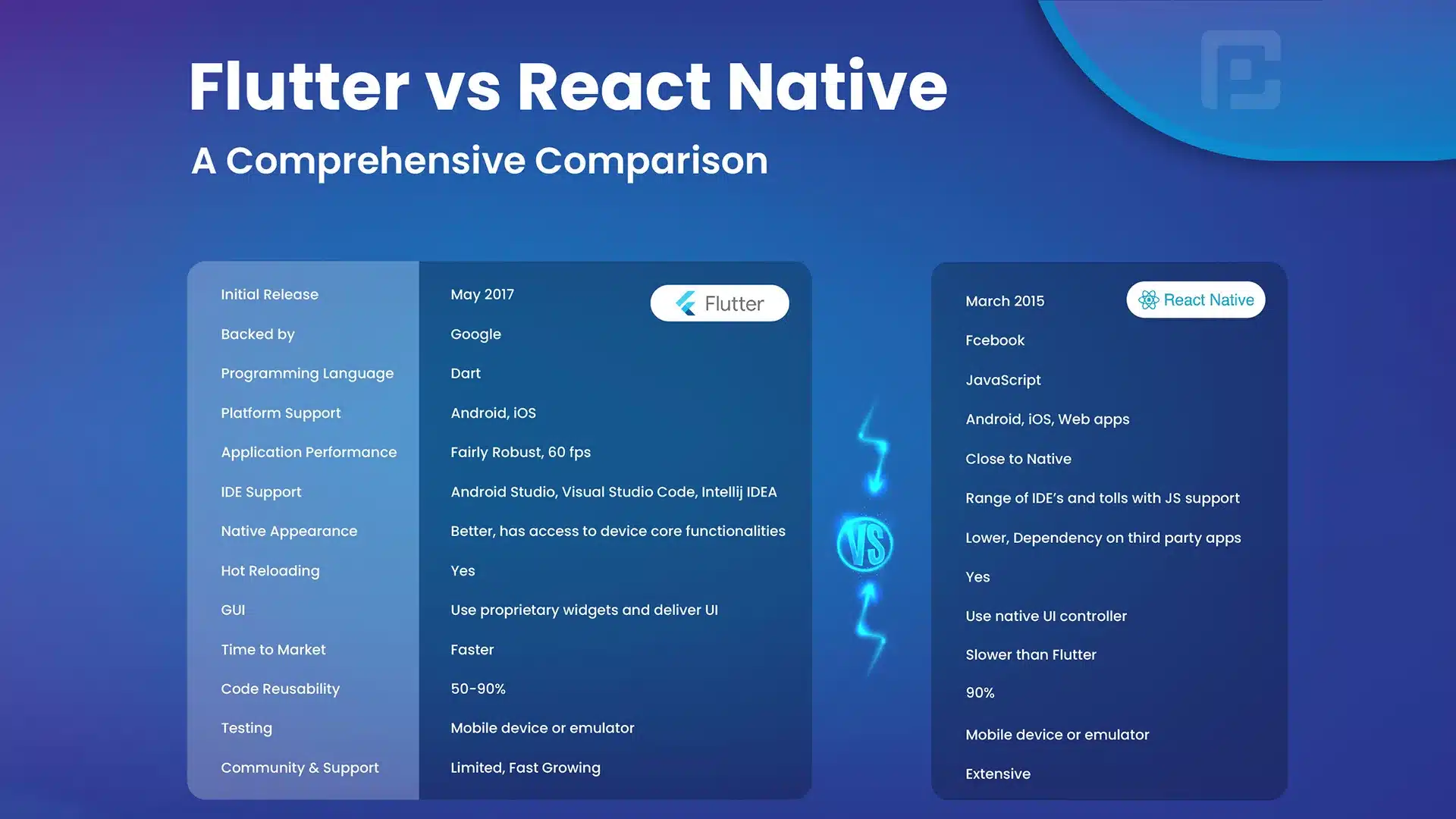
Brief Overview of Flutter and React Native
Flutter is an open-source mobile app development framework developed by Google. It was released in 2017 and has gained significant popularity since then. Flutter uses the Dart programming language and comes with a rich set of pre-built UI components, making it easy to create high-quality, visually appealing apps.
React Native is an open-source mobile app development framework developed by Facebook. It was released in 2015 and has become one of the most popular frameworks for cross-platform app development. React Native uses JavaScript and comes with a large library of pre-built UI components, making it easy to create high-quality, native-looking apps.
Flutter vs. React Native: A Comprehensive Comparison
Key Similarities
Flutter and React Native share several similarities, including:
- Cross-platform development: Both frameworks allow developers to create apps that work on multiple platforms, such as iOS and Android, using a single codebase.
- Hot Reload: Both frameworks offer a hot reload feature that allows developers to see the changes they make in the code immediately.
- Large community: Both frameworks have large and active communities of developers, making it easy to find resources and get help when needed.
Key Differences
While Flutter and React Native share some similarities, they also have some key differences, including:
Performance
Flutter is known for its excellent performance. It uses a reactive programming model and a customizable widget system that allows developers to create highly optimized apps. Flutter also has a built-in GPU-accelerated renderer that helps to ensure smooth animations and transitions.
React Native, on the other hand, has faced criticism for its performance. While React Native apps are generally fast, they can struggle with more complex animations and transitions. This is because React Native uses a JavaScript bridge to communicate between the app and the native platform, which can introduce some latency.
Development Time
Flutter is known for its fast development time. Its hot reload feature allows developers to see the changes they make in the code immediately, making it easy to iterate quickly. Flutter also comes with a rich set of pre-built UI components, making it easy to create high-quality, visually appealing apps.
React Native also has a fast development time. Its hot reload feature allows developers to see the changes they make in the code immediately, and its large library of pre-built UI components makes it easy to create high-quality, native-looking apps.
Developer Experience
Flutter is relatively new, so there are fewer developers with experience in the framework. However, the framework has gained significant popularity in recent years, so this is changing quickly. Flutter’s reactive programming model and customizable widget system make it easy to create complex UIs and animations, even for developers with limited experience.
React Native has been around for longer, so there are more developers with experience in the framework. React Native’s use of JavaScript and its large library of pre-built UI components make it easy to create high-quality, native-looking apps, even for developers with limited experience.
UI Components
Flutter comes with a rich set of pre-built UI components, including buttons, text fields, and sliders. These components are customizable, making it easy to create high-quality, visually appealing apps. Flutter also has a widget system that allows developers to create custom UI components.
React Native also comes with a large library of pre-built UI components, including buttons, text fields, and sliders. These components are designed to look and feel like native components, making it easy to create high-quality, native-looking apps.
Community Support
Both Flutter and React Native have large and active communities of developers. However, Flutter’s community is relatively new, so it may not be as large as React Native’s. That said, Flutter’s community is growing quickly, and there are already many resources available for developers.
React Native’s community is more established, so there are more resources available for developers. This includes a large number of third-party libraries and plugins that can help developers add functionality to their apps quickly and easily.
Pros and Cons of Flutter
Advantages
- Excellent performance: Flutter is known for its excellent performance, making it a great choice for complex apps with high-performance requirements.
- Fast development time: Flutter’s hot reload feature and rich set of pre-built UI components make it easy to create high-quality apps quickly.
- Customizable widgets: Flutter’s widget system allows developers to create custom UI components, making it easy to create unique, visually appealing apps.
- Growing community: While Flutter’s community is relatively new, it is growing quickly, and there are already many resources available for developers.
Disadvantages
- Limited developer experience: Flutter is relatively new, so there are fewer developers with experience in the framework.
- Limited third-party libraries: Flutter’s library of third-party libraries and plugins is not as extensive as React Native.
Pros and Cons of React Native
Advantages
- Native look and feel: React Native’s pre-built UI components are designed to look and feel like native components, making it easy to create high-quality, native-looking apps.
- Fast development time: React Native’s hot reload feature and large library of pre-built UI components make it easy to create high-quality apps quickly.
- Large community: React Native’s community is more established than Flutter’s, so there are more resources available for developers.
- Extensive third-party libraries: React Native has a large library of third-party libraries and plugins that can help developers add functionality to their apps quickly and easily.
Disadvantages
- Performance issues: React Native can struggle with more complex animations and transitions, which can impact app performance.
- Limited customization: React Native’s pre-built UI components are designed to look and feel like native components, which can limit customization options.
Choosing the Right Framework for Your Project
Factors to Consider
When choosing between Flutter and React Native, there are several factors to consider, including:
- App complexity: If your app is complex and requires high performance, Flutter may be the better choice.
- Development time: If you need to create an app quickly, both Flutter and React Native are good choices, but Flutter may be faster due to its hot reload feature.
- Developer experience: If you have developers with experience in either Flutter or React Native, that may influence your decision.
- Customization: If you need to create a highly customized UI, Flutter may be the better choice due to its customizable widget system.
- Third-party libraries: If you need to add functionality to your app quickly and easily, React Native may be the better choice due to its extensive library of third-party libraries and plugins.
Which Framework is Best for Your Specific Project Needs?
Ultimately, the choice between Flutter and React Native will depend on your specific project needs. If you need to create a highly customized app with complex animations and transitions, Flutter may be the better choice. If you need to create a high-quality, native-looking app quickly and easily, React Native may be the better choice.
Tips for Making the Decision
To make the decision between Flutter and React Native, consider the factors mentioned above and do some research. Look at examples of apps created with both frameworks, and talk to other developers who have experience with the frameworks. Consider the pros and cons of each framework and how they align with your specific project needs.
Conclusion
Choosing the right framework for your cross-platform app development project is critical. In this article, we compared two of the most popular frameworks for cross-platform app development: Flutter and React Native. We highlighted their similarities and differences, and provided guidance on how to choose the right one for your project. Ultimately, the choice between Flutter and React Native will depend on your specific project needs, so consider the factors mentioned above and do your research before making a decision.





